Tutorial: How to create promotion modules
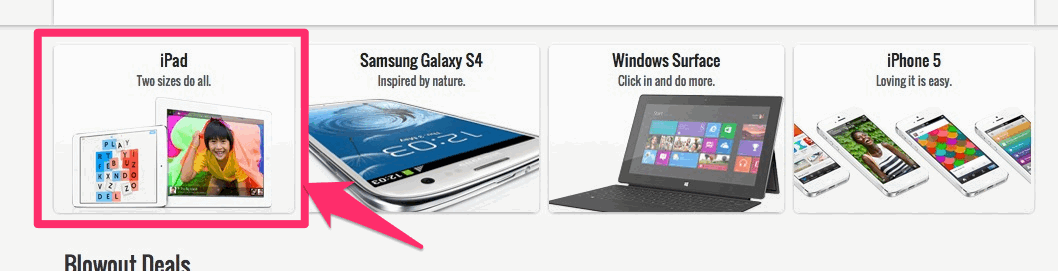
This tutorial will show you how to create "promotion" module that you see in this DEMO:

This is a pre-defined style and you can use this style any where you would like (in a module, or in an article). The HTML lines you should use is this:
<div>
<h5 class="promoTitle">iPad</h5>
<h6 class="promoSubTitle">Two sizes do all.</h6>
<a><img src="/lightmart/images/promo_1.png" border="0" /> </a> <a class="shopnowbubble" href="#"> Shop Now</a></div>
The above lines will give you 1. promo box. I believe this more make sense to you now once you look at the HTML lines. You can edit the TEXTS and change the IMAGE then paste the above codes anywhere you would like (modules,article etc..)