Tutorial: Virtuemart Parameters of LightMart
As you might know. Virtuemart itself doesn't give much flexibility to play around with things. Most of the things are only possible with hard-coding. But with LightMart, you are allowed to make some changes, play around with the Virtuemart related pages.
A Joomla Plugin called "Flexible VM2 Template" comes along with LightMart.
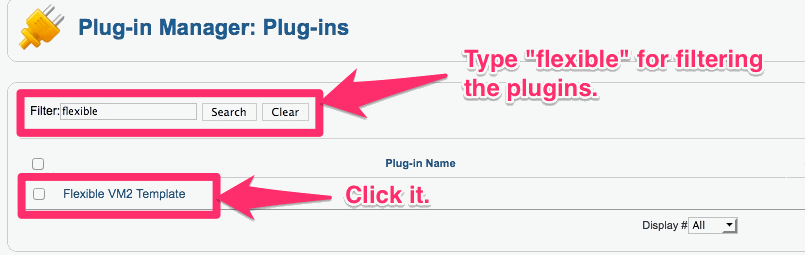
Find that plugin in your Joomla Plugin Manager:

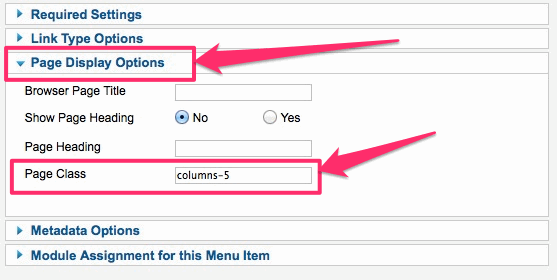
In this plugin, you will see lots of parameters. No need to go over all of them, but once you see them, they will make more sense to you. Play around with them and customize the "Virtuemart Related" pages through it by changing the parameters.